고정 헤더 영역
상세 컨텐츠
본문
우리는 사이트를 이용하면서 여러 에러 메세지를 마주합니다.
회원가입 시 요구하는 비밀번호 규칙에 맞지 않는다는 에러 메세지나,
내가 구매하려는 제품이 품절되어 구매가 어렵다는 메세지 등을 볼 수 있죠.
사이트를 아무리 잘 구현한다하더라도 에러는 어디선가 발생할 수 있고, 이를 대비하기 위한 에러 메세지가 필요합니다.
무언가 잘못되었음을 사용자에게 알려야 하기 때문이죠.

에러 메세지는 사용자 경험 측면에서 중요한 요소입니다.
좀 특별난 경우일 수도 있지만 에러 메세지를 통해 사이트의 질을 평가하는 사용자가 있기도 하죠.
무엇보다 애매모호한 메세지로 사용자에게 혼란을 주는 사이트도 있습니다.
잘 만들어진 에러 메세지는 사이트 이용성과 사용자 만족을 증진시킵니다.
아래 유저 친화적인 에러 메세지 작성팁 6가지를 소개합니다.
이 팁은 마이크로소프트, 애플 디자인 가이드라인을 기본으로 합니다.
1. 명확하게 무엇이 문제인지 알려줄 것
에러 메세지를 작성할 때 무엇보다 가장 중요한건 명확함입니다.
무슨 문제가 일어났고, 왜 이 문제가 일어났고, 사용자가 뭘 해야 하는지가 명확해야 합니다.
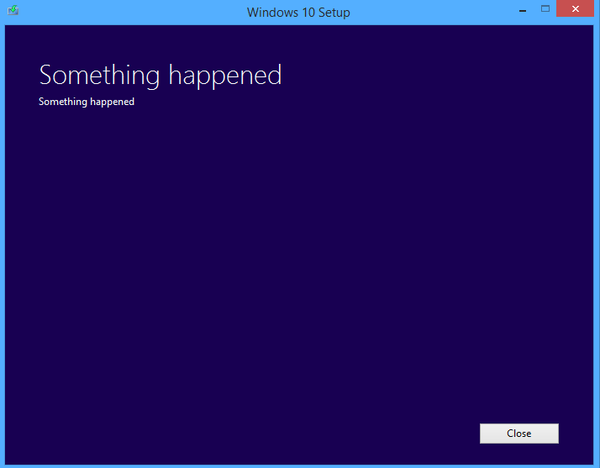
추상적인 메세지는 피하자!
이를 위해선 추상적인 문장을 피하는 것이 중요합니다.
앞서 말했듯이 왜 문제가 일어났고, 무엇이 문제인지를 명확하게 설명해야 합니다.
열심히 쇼핑해서 구매 목록을 장바구니에 담고 결제만 남은 상태에서, 결제 버튼을 눌렀는데
결제는 안 되고
"아마 여러분이 뭔가 잘못 눌러서 에러가 난거 같아요 :)"
라는 메세지가 뜬다면 매우 빡칠 것입니다.
내가 무슨 버튼을 잘못 눌렀는지, 왜 에러가 난 것인지에 대한 설명이 없기에 빡침은 배가 됩니다.
뭐가 잘못됐는지 명확하게 메시지에 담으세요.

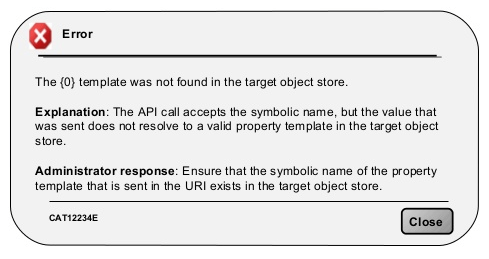
기술적 용어는 피하자!
에러 메세지에 기술적인 용어는 지양해야 합니다.
사용자는 개발자도 아니고 웹에 능통한 전문가가 아닙니다.
일반적으로 사용하는 단어 위주로 메세지를 구성해야 어떤 의미인지 누구나 쉽게 파악할 수 있습니다.

2. 간결하지만 정확하게!
그렇다고 에러 메세지가 장황하게 길면 읽기가 매우 불편합니다.
미국 언론 협회의 연구에 따르면 문장이 짧을 수록 사람들은 더 쉽게 이해한다는 조사 결과도 있습니다.
문장이 8 단어 이하로 구성되어 있으면 100% 이해하고, 43 단어 이상으로 구성되어 있으면 이해도가 10%씩 하락한다고 하네요.
우리의 목적은 짧지만 의미있는 메세지를 쓰는 것임을 잊지마세요.
TMI는 그만...
에러 메세지는 사용자가 문제를 해결할 수 있도록 도와줘야 합니다.
근데 그렇다고 너무 많은 정보를 제공하는 것도 사용자에게 혼란을 야기합니다.
쓸데없이 무엇이 문제고 어떻게 해결해야될 지 구구절절히 쓰지마세요.

3. 사용자를 비난하지 마세요.
말 하나에 천냥 빚을 갚는다는 말처럼 말을 받아들이는 것은 사람마다 다릅니다.
그렇기 때문에 객관적으로 상황에 대한 설명과 어떻게 해결해야하는지만 명시하세요.
에러 메세지는 사이트를 통해 사용자와 소통하는 또 다른 커뮤니케이션 수단입니다.
그렇기 때문에
"님이 이상한 버튼 잘못 눌러서 그럼ㅋ"
과 같이 사용자가 잘못했다는 투의 메세지는 지양해야 합니다.
로그인 에러 메세지에서
"잘못된 ID나 암호를 입력하셨습니다."보다
"ID와 비밀번호가 일치하지 않습니다."가 바람직합니다.
이런 식의 메세지는 여러분이 좋아하는 다른 지인에게 해당 문제를 친절하게 설명해준다고 생각하고 작성하면 됩니다.
에러 메세지로 사용자는 사이트 전체에 대한 인식이 달라질 수 있음을 명심하세요.
4. 사용자에게 해결책을 제시하자.
효과적인 에러 메세지 디자인은 왜 이 문제가 일어났는지에 대한 정보와 문제를 해결하기 위한 다음 단계에 대해 사용자에게 설명하는 메세지입니다.

5. 적절한 형태의 에러 메세지를 전달하자
종종 모달 레이어로 에러 메세지가 나타나는 걸 볼 수 있습니다.
모달의 경우 사용자의 주목을 쉽게 이끌 순 있지만, 사용자의 이용 흐름을 방해하는 요소입니다.
반드시 사용해야 하는 경우가 아니라면 다이얼로그나 토스트 팝업 등과 같은 방식으로 에러 메세지를 개발하는 것이
바람직합니다.
6. 노출되는 에러 메세지의 수를 줄여라
에러 메세지가 여러번 노출된다는 것은 사이트 이용 측면에서 뿐만 아니라 이상한 사이트라는 인식을 안겨줄 수 있습니다.
그러므로 에러 메세지는 정말 필요한 상황에서만 노출되는 것이 바람직합니다.
클릭 요소를 제한해보자
여러분이 호텔이나 비행기를 예약할 수 있는 사이트를 디자인한다고 했을 때,
아래 이미지처럼 과거 날짜는 선택하지 못하도록 disable해서 개발하는 것이 바람직합니다.
과거 날짜를 클릭할 경우 에러 메세지가 노출되도록 하는 것보다 클릭 요소를 제한한다면 사용자의 경험을 방해하지 않을 수 있기 때문이죠.

잘못된건 자연스럽게 고쳐서 보여주자
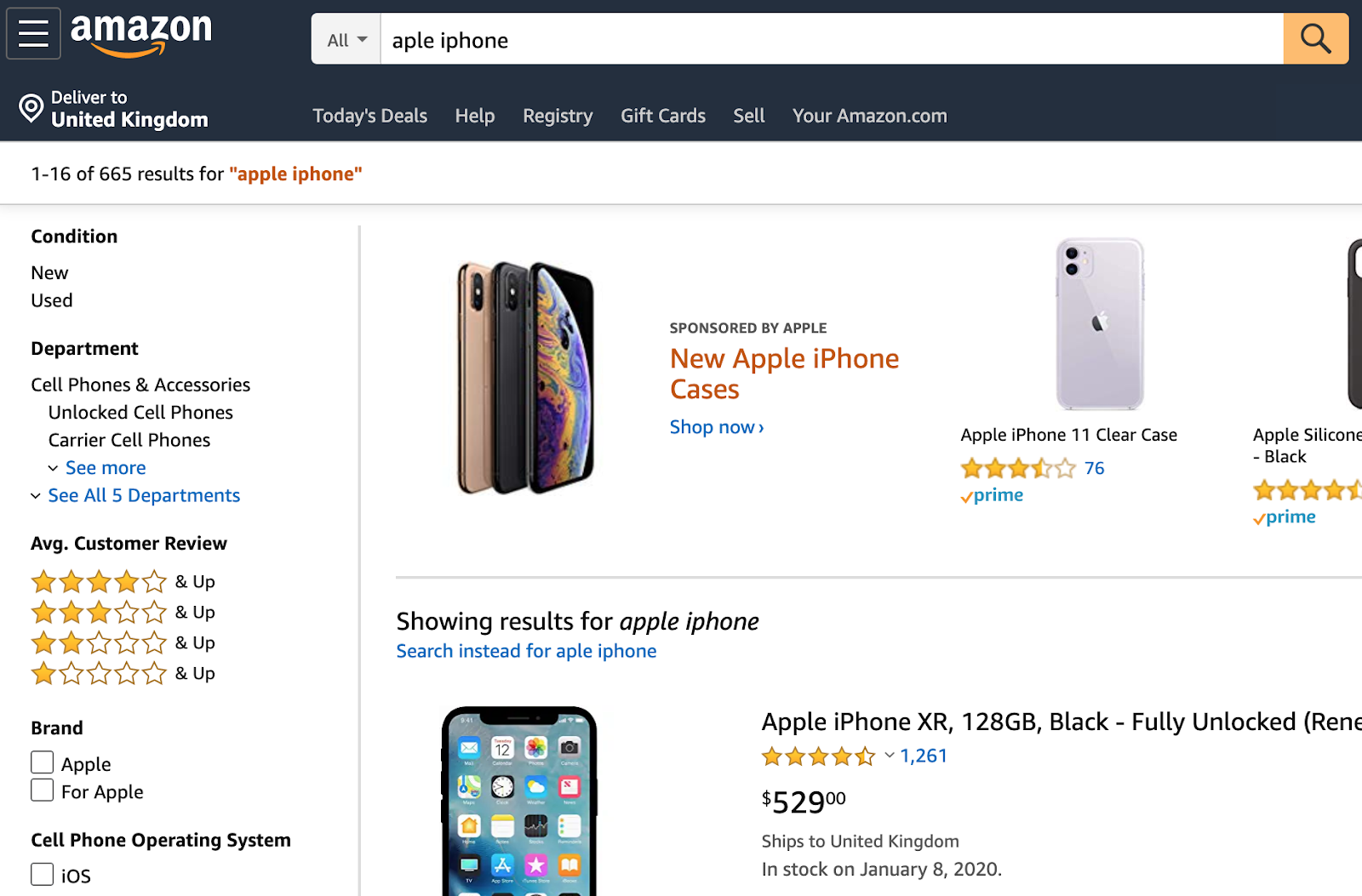
우리가 어떤 것을 검색하기 위해 검색창에 단어를 입력했는데 잘못 입력했을 경우,
제대로 된 단어로 자동으로 바꿔준다면 에러 메세지가 필요할까요?
아래와 같이 사용자가 aple iphone이라고 입력한 경우, 자동으로 apple iphone으로 바꿔준다면
"입력하신 검색어가 잘못되었습니다."와 같은 페이지를 노출하지 않아도 되고,
유저는 다시 검색할 필요가 없어 사이트 이용에 불편함이 줄어들 것입니다.

에러 메세지는 사이트 전체를 봤을 땐 매우 작은 요소일 수 있습니다.
하지만 이 에러 메세지 하나로 사이트에 대한 인식이 부정적으로 바뀔 수 있기에
에러 메세지를 작성할 때 주의를 기울이는 것이 중요합니다.
위에서 설명드린 몇가지 원칙을 준수해서 에러 메세지를 작성해보세요.
'Web&APP' 카테고리의 다른 글
| 나를 위한 글(6): 매우 쓸만한 react용 컴포넌트 TOP 4 (0) | 2020.03.21 |
|---|---|
| 나를 위한 글(5): 기초적이지만 필수 개념인 세션, 쿠키에 대해.araboja (0) | 2020.03.18 |
| 나를 위한 글(3): 프론트엔드 개발자를 위한 온라인 툴 Best 9 (1) | 2020.03.14 |
| 나를 위한 글(2): 당신의 디자인 영감을 위한 UI/UX 디자인 모음 - 1 (0) | 2020.03.12 |
| 나를 위한 글(1): 2020년에 맞는 웹사이트 헤더(GNB) 디자인 방법 (0) | 2020.03.11 |





댓글 영역